4.7 KiB
Fluence JS SDK
Official SDK for building web-based applications for Fluence
About Fluence
Fluence is an open application platform where apps can build on each other, share data and users
| Layer | Tech | Scale | State | Based on |
|---|---|---|---|---|
| Execution | FCE | Single peer | Disk, network, external processes | Wasm, IT, Wasmer* |
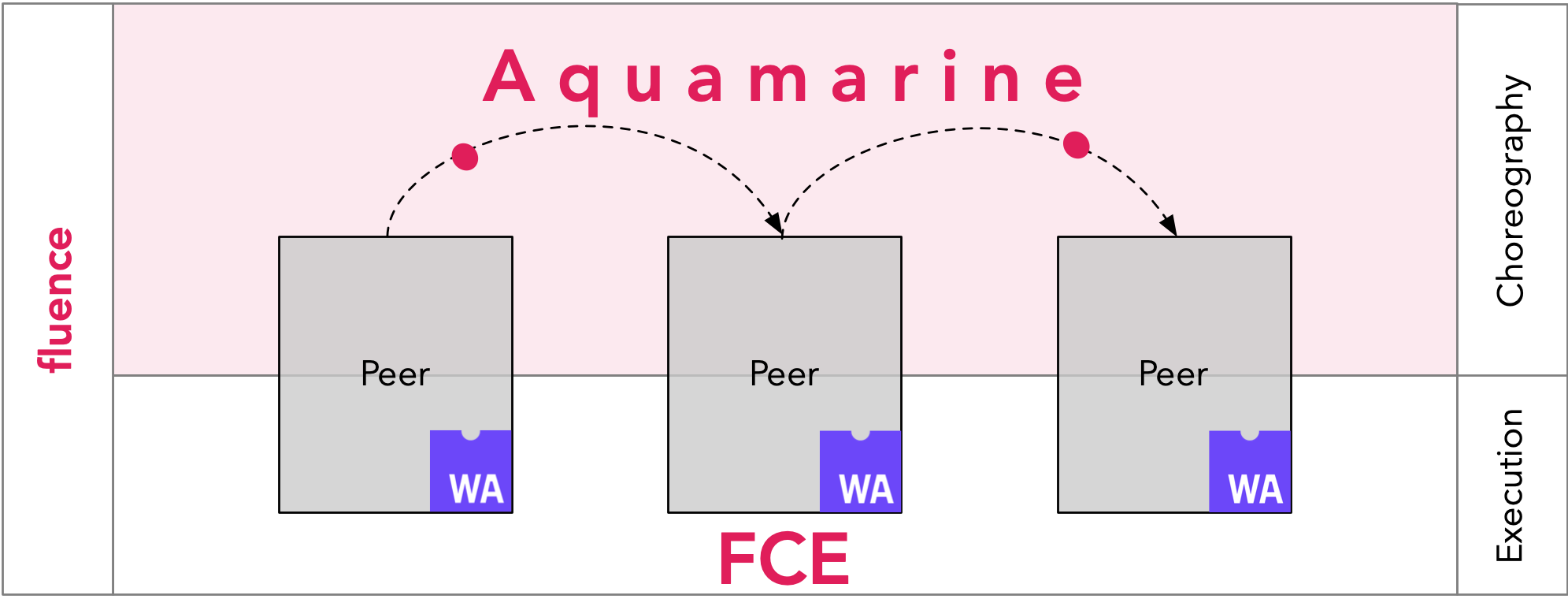
| Composition | Aquamarine | Involved peers | Results and signatures | ⇅, π-calculus |
| Topology | TrustGraph, DHT* | Distributed with Kademlia* algo | Actual state of the network | libp2p |
| Security & Accounting | Blockchain | Whole network | Licenses & payments | substrate? |

Installation
With npm
npm install @fluencelabs/fluence
With yarn
yarn add @fluencelabs/fluence
Getting started
Pick a node to connect to the Fluence network. The easiest way to do so is by using fluence-network-environment package
import { dev } from '@fluencelabs/fluence-network-environment';
export const relayNode = dev[0];
Initialize client
import { createClient, FluenceClient } from '@fluencelabs/fluence';
const client = await createClient(relayNode);
Add response service function calls
subscribeToEvent(client, 'helloService', 'helloFunction', (args) => {
const [networkInfo] = args;
console.log(networkInfo);
});
Make a particle
const particle = new Particle(`
(seq
(call myRelay ("op" "identify") [] result)
(call %init_peer_id% ("helloService" "helloFunction") [result])
)`,
{
myRelay: client.relayPeerId,
},
);
Send it to the network
await sendParticle(client, particle);
Observe the result in browser console
{
"external_addresses": [ "/ip4/1.2.3.4/tcp/7777", "/dns4/dev.fluence.dev/tcp/19002" ]
}
Documentation
SDK Reference: readme.io
Detailed guide on building applications: readme.io
Sample applications:
- FluentPad: a collaborative text editor with users online status synchronization
- Other demos: (Chat app, Social feed app, Blog platform app)
About Fluence
Developing
Setting up Dev
Install node packages
npm install
Running tests
To run test execute
npm test
Contributing
While the project is a still in the early stage of development, you are welcome to track progress and contribute. At the current moment we don't have detailed instructions on how to join development or which code guidelines to follow. However, you can expect more info to appear soon enough. In the meanwhile, check out the basic contributing rules.
