| .. | ||
| 1.-browser-to-browser-1.md | ||
| 2.-hosted-services.md | ||
| 3.-browser-to-service.md | ||
| 4.-service-composition-and-reuse-with-aqua.md | ||
| README.md | ||
Quick Start
Welcome to our quick-start tutorials which guide you through the necessary steps to
- Create a browser-to-browser messaging web application
- Create and deploy a hosted service
- Enhance a browser-to-browser application with a network-hosted service
For your development convenience, Fluence provides a docker-based development environment that comes with the necessary dependencies, tooling and quick-start code pre-installed.
Fluence Devcontainer
Fluence's devcontainer is a ready to use dockerized development environment with VSCode integration containing the following tools:
aquato compile Aqua to AIR or wrapped in Typescriptfldistto manage services and optionally execute compiled Aqua from the command linemarineto compile services developed in Rust to the wasm32-wasi targetmreplto run, test and debug WebAssemblyWasmservices locally
How to install
Docker and optionally VSCode need to be available on your system. For Docker installation, follow the Get Docker instructions for your OS. For VSCode, see VSCode for instructions.
With Docker and VSCode in place:
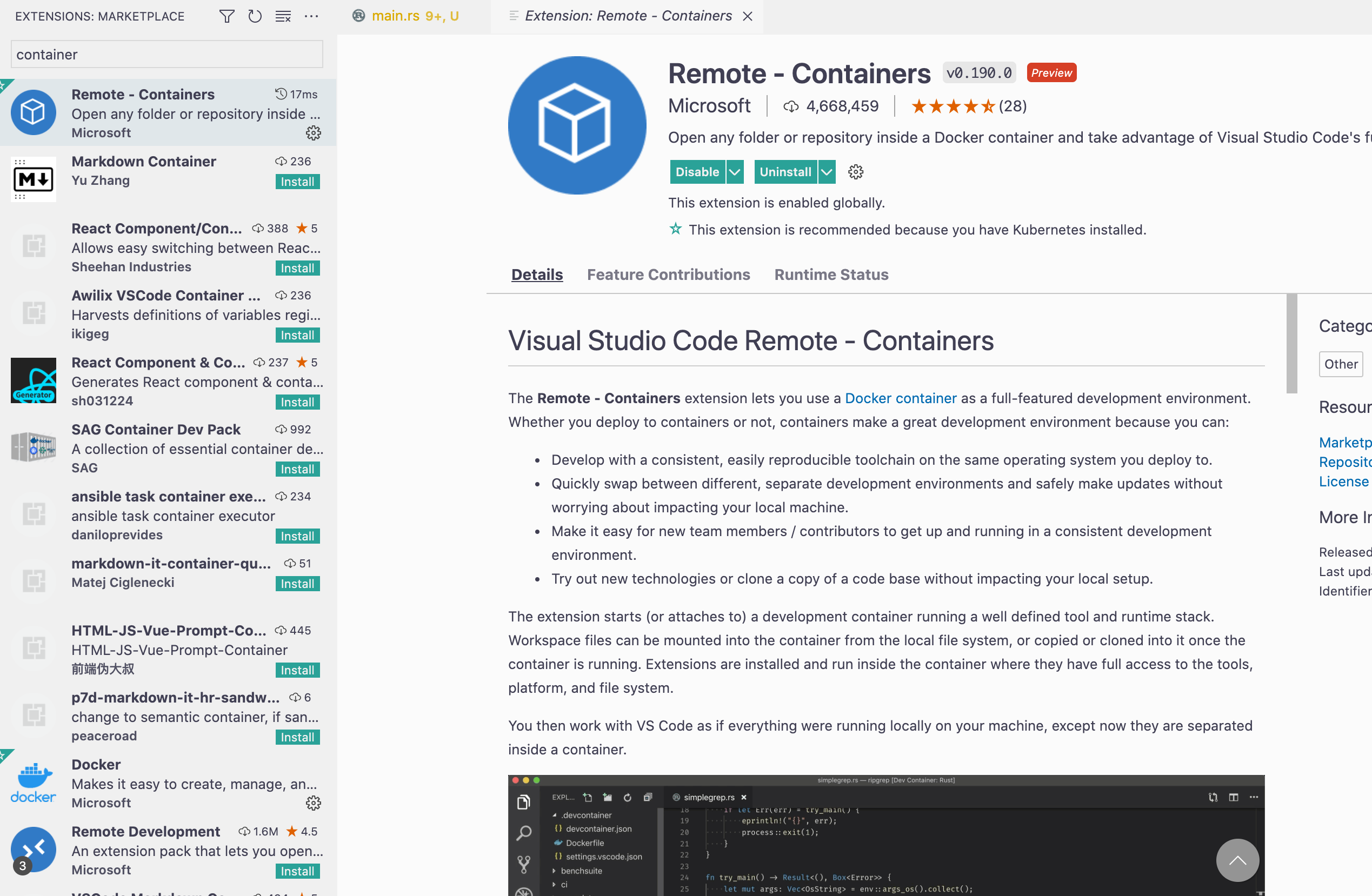
- Install Remote-Containers extension in VSCode
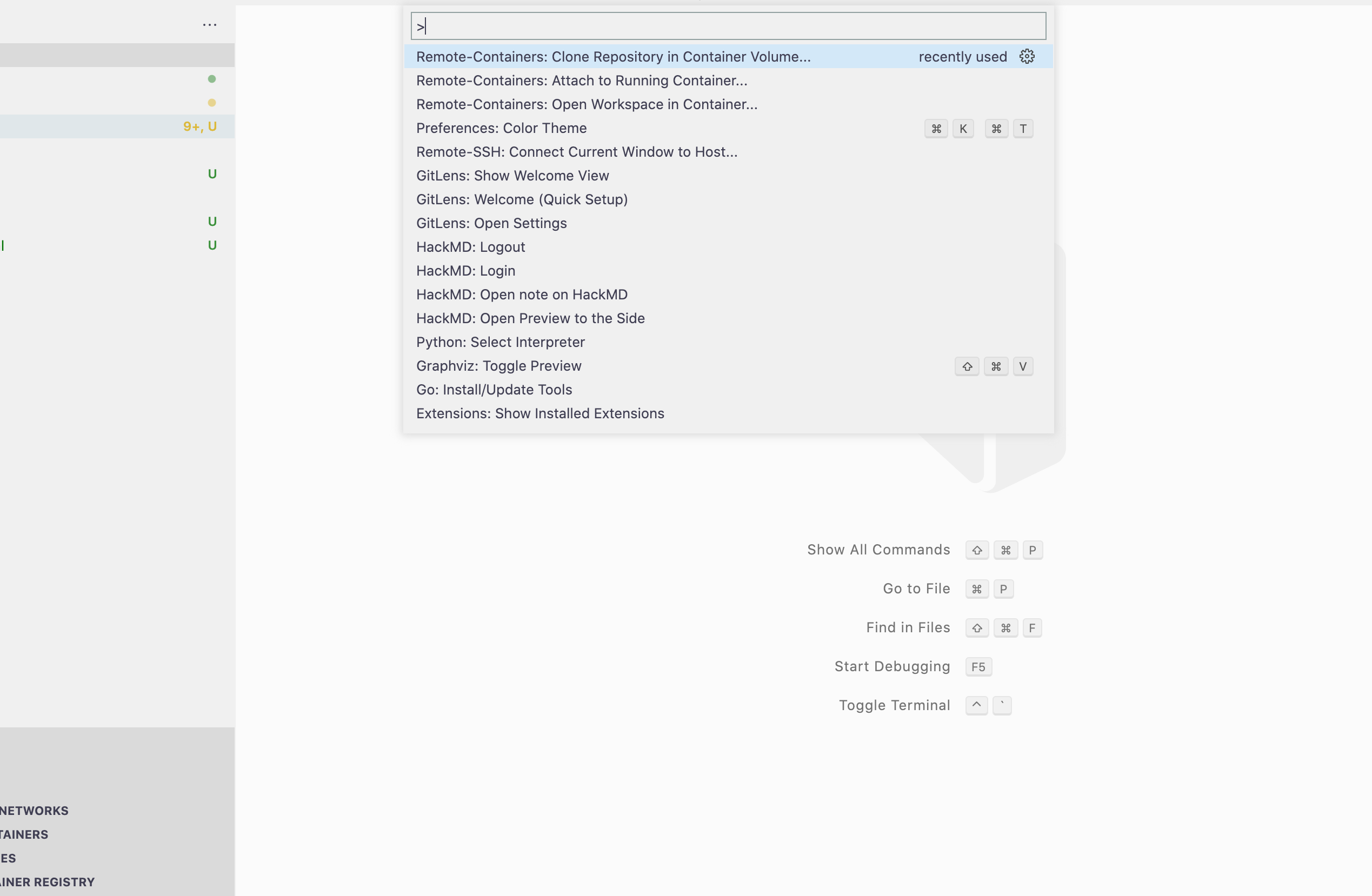
Run Remote-Containers: Clone Repository in Container Volume...via the command paletteF1 or Cmd-Shift-P
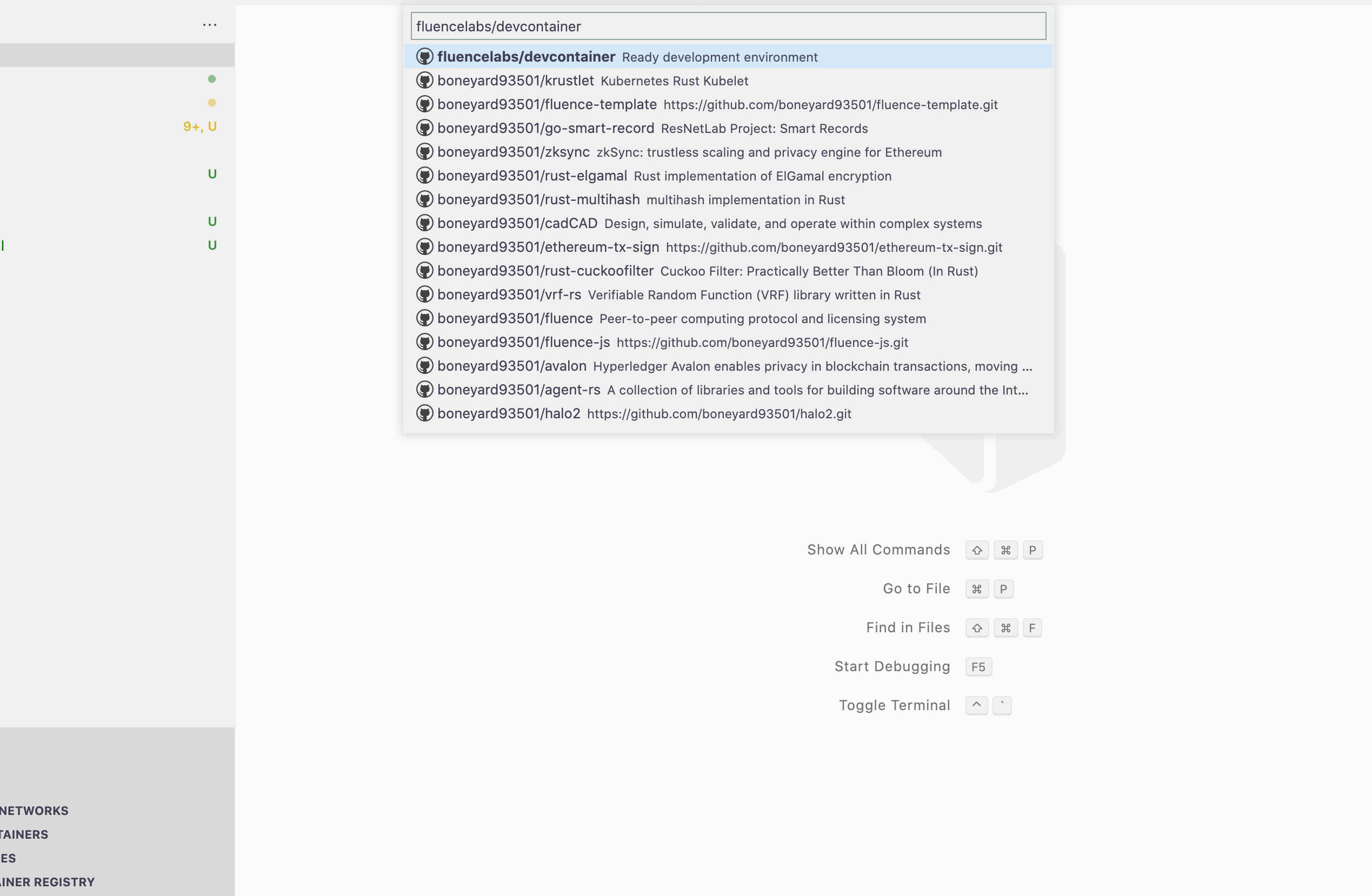
- Enter
fluencelabs/devcontainer
- When asked for branch, press enter
main - When asked for volume, press enter
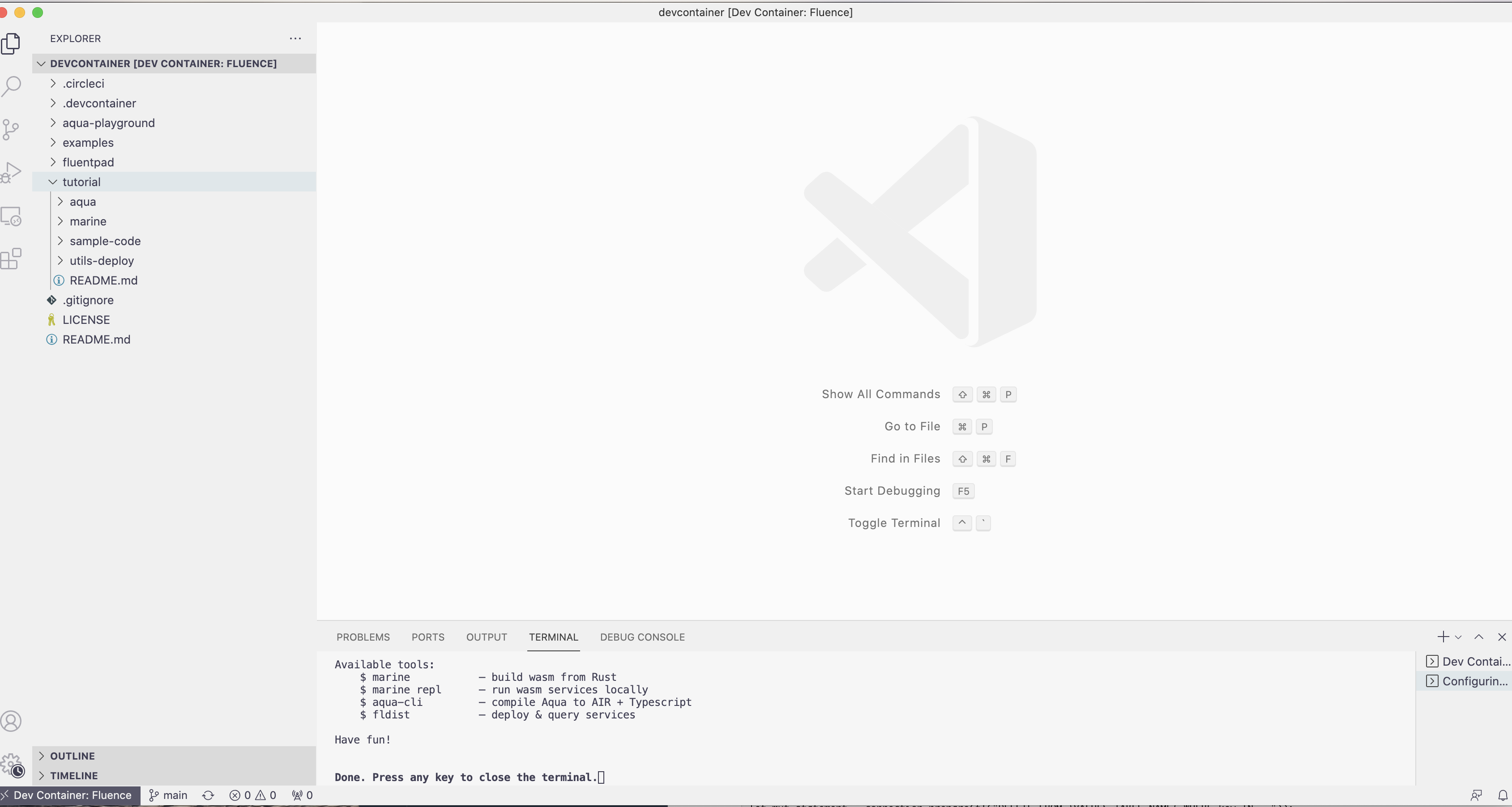
unique - Open Terminal in VSCode
ctrl-\`
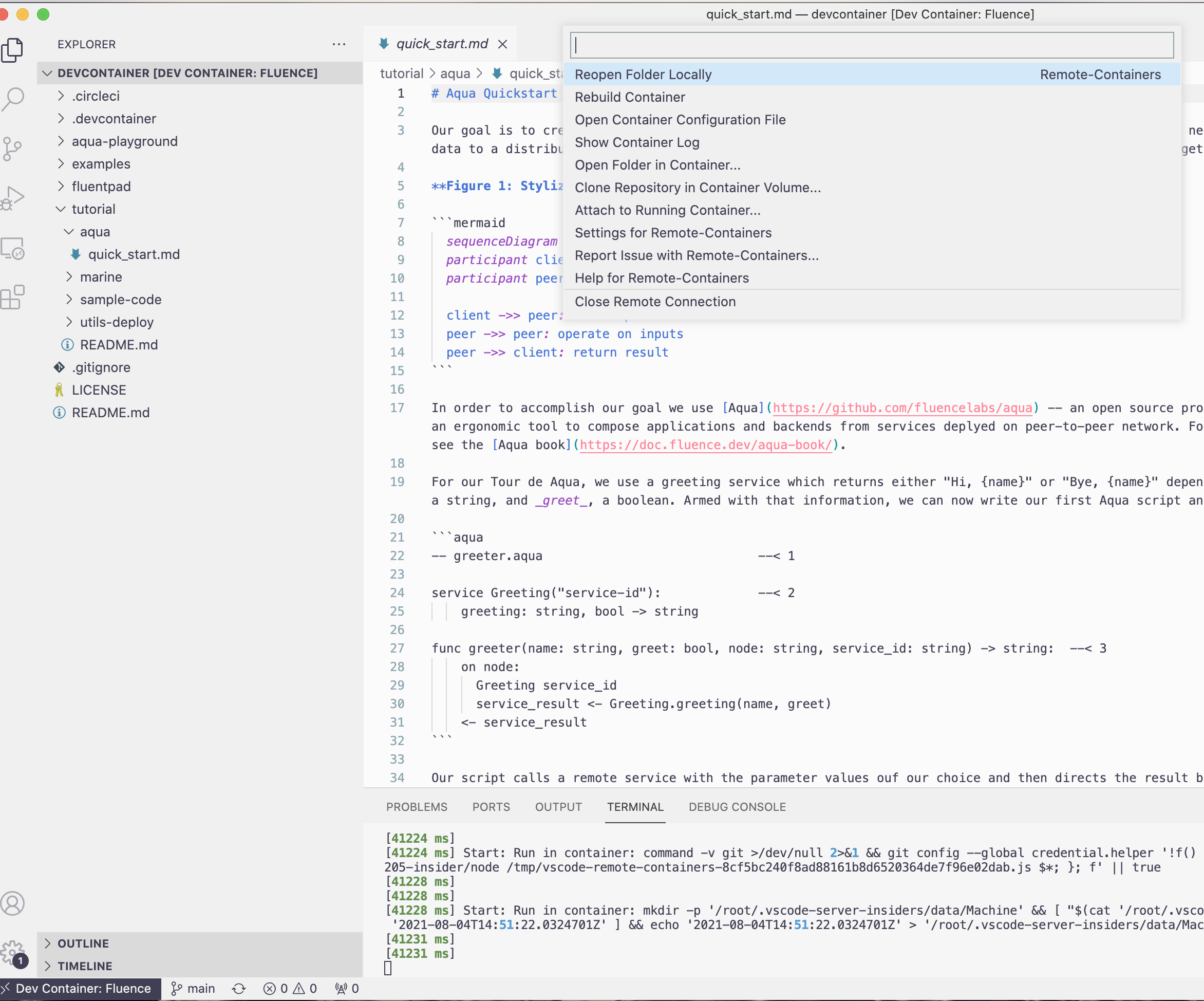
Congratulations, you now have a fully functional Fluence development environment. For a variety of container management options, click on the Dev Container: Fluence button in the lower left of your tool bar:
If you encounter any problems or have suggestions, please open an issue or submit a PR. You can also reach out in Discord or Telegram. For more detailed reference resources, see the Fluence documentation and Aqua book.
All right, now we are ready to proceed to the first application on Fluence.